Wizard of Oz Redesign - Animatic
I was given the task to redesign the Wizard of Oz, specifically the Haunted Forest scene. The story has been completely re imagined. Set in 1066, Hastings Forest, UK. The Battle of Hastings is raging on. Dorothy, a Native American Indian, is far from home in an unfamiliar place, but has befriended Tinman, an English Knight, under the command of Anglo-Saxon King Harold II. The following is my recreation of the Wizard of Oz for the Haunted Forest Scene, with the end goal of developing a 2 minute animatic.
Final Animatic
Finally after completing the storyboards I was able to develop the final animatic. I am quite happy with the end result - especially with the limited time I had to complete it. It was a really enjoyable and challenging project. I feel much more confident with camera placement, theories and cinematography. The hardest part was matching the audio with the storyboards and create camera effects to produce a solid final product. I used Adobe Premiere to assemble this animatic.
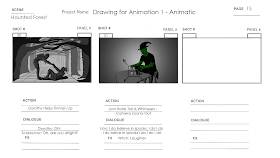
Storyboards
This was definitely the most time consuming part of the process, but was found to be extremely valuable when putting together the animatic, everything was ready to go. I used photoshop to develop these drawings, using my thumbnail sketches, shot list and camera diagrams as reference which really helped. The hardest part was expressing movement through the drawings, but in the end I am very happy with how they turned out.

Thumbnails
These drawings were essentially the foundation of my animatic, as rudimentary as they seem, they were extremely useful. I was able to quickly and easily rough out my ideas for each shot that were then further developed and rendered out using photoshop. By focusing on the overall composition and action of the shot, and not the artistic details or worrying about the quality I was able to produce effective drawings. I found it hard to loosen up when drawing these, but in the end they turned out great for their purpose.
Overhead Diagram Planning
After editing the scrip and writing the shot list, I mapped out the overall set in a very simple manor. This allowed me to plot the camera and characters for each set of shots. This was extremely useful to understand the layout and position of everything when developing the thumbnail drawings. I found it difficult to translate my script and shot list into drawings, but keeping it simple and easy made it easy to develop in the end.
Shooting Script
After editing the script, noting down my ideas and getting my head around the concept I created a shot list. This shot list was numbered for reference, and described the shot type, camera action and a summary of the scene. This allowed me to rough out the shots simply, and pin down the best shot for each scene. After studying types of shots and techniques, and using this as reference, I found this quite easy and very useful.
Script Editting
Using the script print out, I roughly scribbled my ideas, additions and changes to the script to help get my head around the overall concept. This stage was vital and got the creative juices flowing.
Research and Inspiration
Using research, I was able to build a better understanding of the types of shots used in storyboards, this was very useful as I did not have a lot knowledge on the topic, I now feel much more confident. Inspiration allowed me to draw ideas and styles from existing pieces, comics were the most inspiring.

































No comments:
Post a Comment